CSS Filter drop-shadow #css #css3 #filter #style #dropshadow #html #uiux #webdesign #interviewpro - YouTube

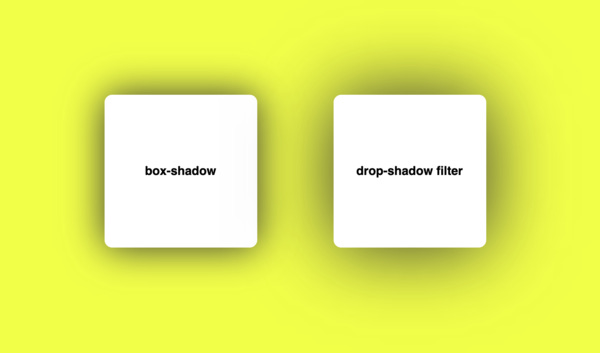
Haz on X: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

Pratham on X: "3️⃣ Shadow in non-background images The box-shadow property creates a rectangular shadow behind an element's entire box. In contrast, the drop-shadow() filter function creates a shadow that conforms to