JavaScript >> Define function, array, object, variable, class and property in JavaScript | That's it ! Code Snippets

🔑 Symbol constructor for ES6 #JavaScript #ES6 #WebDevelopment | Ketuman Vishwakarma posted on the topic | LinkedIn

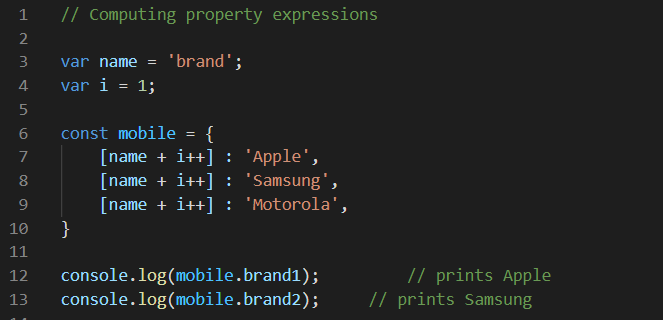
Joel Thoms on X: "☝️TIP: use a Computed Property Name to dynamically create a key on an Object. #javascript #es6 #es2015 https://t.co/oArTb1scxz" / X

javascript - Is ES6 dynamic object property or plain bracket notation being used here? - Stack Overflow

angular - TypeError: Cannot add property 1, object is not extensible↵ at Array.push (<anonymous>) - Stack Overflow

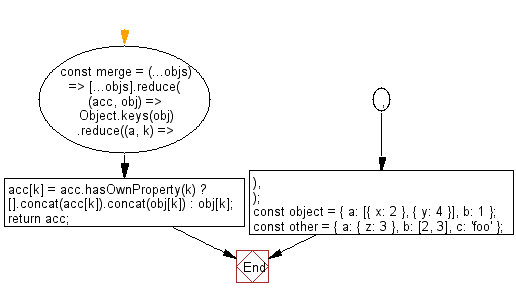
JavaScript fundamental (ES6 Syntax): Create a new object from the combination of two or more objects - w3resource