![Why {} + {} gives "[object Object][object Object]" in JavaScript | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium Why {} + {} gives "[object Object][object Object]" in JavaScript | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium](https://miro.medium.com/v2/resize:fit:1398/1*9PngIdleeVg88iy0OZV8Qw.png)
Why {} + {} gives "[object Object][object Object]" in JavaScript | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

closures - Javascript function return object which contains 3 function defination but IntelliSense is not working for that return type - Stack Overflow

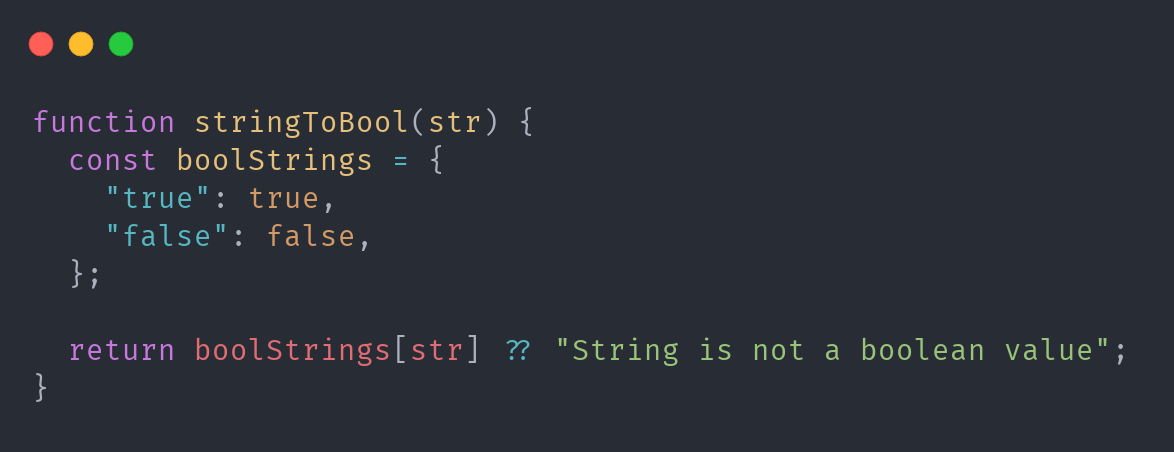
How to use Object Literals in JavaScript to write complex conditions? | by Nirmal Jasmatiya | Powerplay | Medium

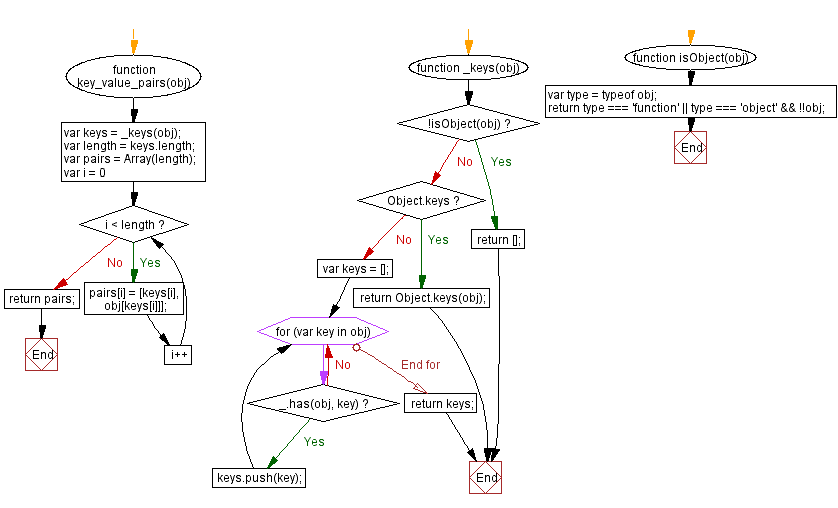
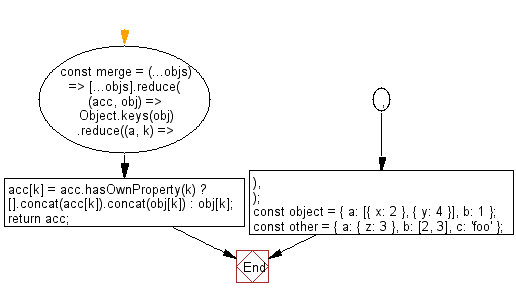
JavaScript fundamental (ES6 Syntax): Create a new object from the combination of two or more objects - w3resource
![Why {} + {} gives "[object Object][object Object]" in JavaScript | by Chidume Nnamdi | Dev Proto | Medium Why {} + {} gives "[object Object][object Object]" in JavaScript | by Chidume Nnamdi | Dev Proto | Medium](https://miro.medium.com/v2/resize:fit:1200/1*UvWOnSlWP7AbbOtSVUeHMg.png)










![javascript - loop through each JSON response returns "[Object Object]" - Stack Overflow javascript - loop through each JSON response returns "[Object Object]" - Stack Overflow](https://i.stack.imgur.com/fncvW.jpg)






![javascript - Getting items from objectstore returns [object Object] in HTML - Stack Overflow javascript - Getting items from objectstore returns [object Object] in HTML - Stack Overflow](https://i.stack.imgur.com/s3PrH.png)