
State management and API calls in Jetpack Compose: Learning Apollo + Jetpack Compose through React Hooks - Speaker Deck

State management and API calls in Jetpack Compose: Learning Apollo + Jetpack Compose through React Hooks - Speaker Deck

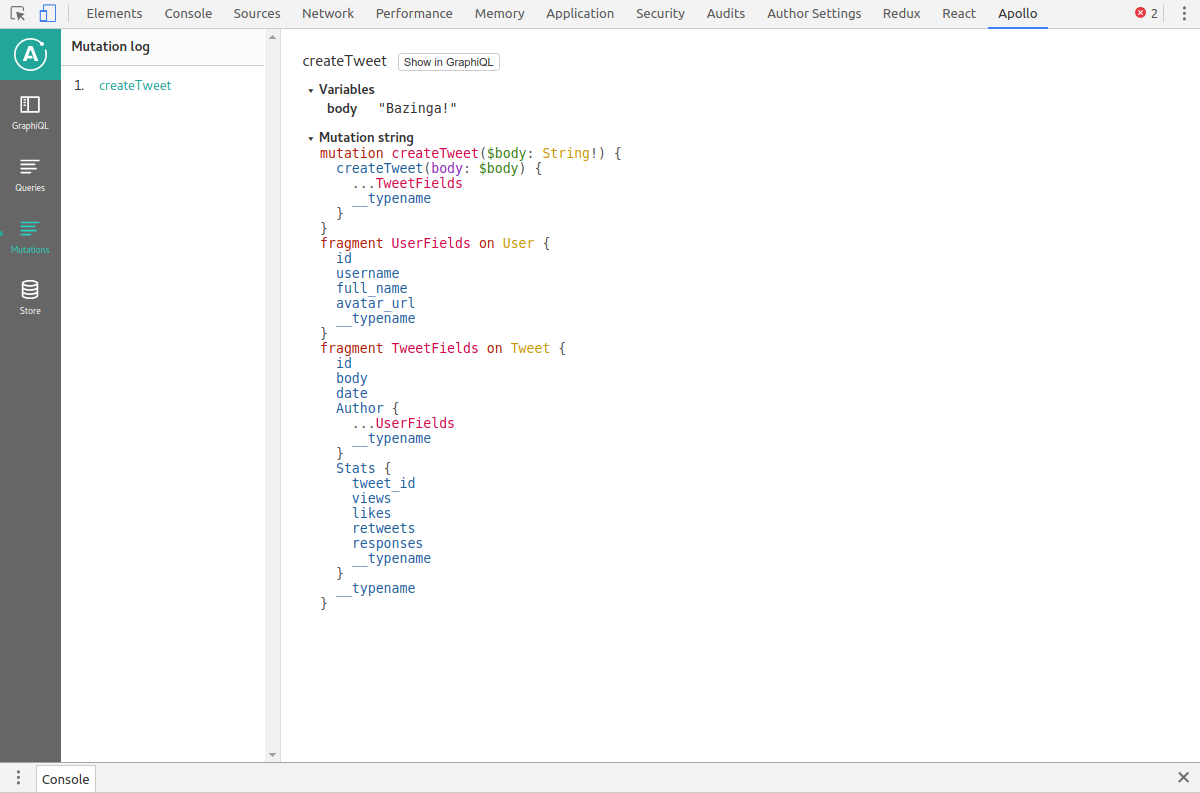
Building Chatty — Part 3: GraphQL Queries with React Apollo | by Simon Tucker | React Native Training | Medium

State management and API calls in Jetpack Compose: Learning Apollo + Jetpack Compose through React Hooks - Speaker Deck











![GraphQL With React & Apollo [4] - Simple Heroku Deploy - YouTube GraphQL With React & Apollo [4] - Simple Heroku Deploy - YouTube](https://i.ytimg.com/vi/ok6bu-3XRA8/maxresdefault.jpg)